Important: All scripts hosted on widcraft.googlecode.com don't work anymore because Google has blocked that SVN repository.
Tagging posts in labels makes navigation so easy for our visitors but soon list becomes big and take over our blog's sidebar and we have to remove other widgets.
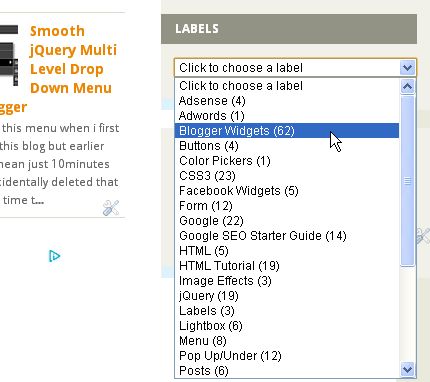
Fortunately you can prevent that from happening by converting the widget into a a dropdown (so call Select List) menu.So here we go :
- Go To Blogger > Template > Edit HTML
- Don't mark Expand Widget Templates and search for :
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
Now replace this code with :
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select style='width:100%' onchange='location=this.options[this.selectedIndex].value;'>
<option>Click to choose a label</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
You can change widget width by changing width:100% . Maybe now you can add more widgets yo your sidebar.
Important: Check our new website TricksPanda.com for WordPress tutorials, plugins and more.