Home All posts
Thursday 9 August 2012
Amazing jQuery Color Picker
Let me guess maybe you created a from with a color field and thought about adding some cool color pickers then searched it on google and you found us.....WOW google really works just kidding.....In this post i'am gonna post about this color picker you can see above in pic.....you can use this on your blogger,wordpress or any html supported thing such as a simple html document.
- On Blogger : Go to Blogger > Template > Edit HTML > Post Below Script Above </head> Tag
- On Other : Just post below script above </head>
- Post below script :
<script src="
http://widcraft.googlecode.com/svn/jquery.js" type="text/javascript"></script>
<script src="http://widcraft.googlecode.com/svn/ColorPicker.js" type="text/javascript"></script>
Done with all scripting now time to learn how add this color box in your pages
<input id="mycolor" name="mycolor" type="text" value="#ffcc00" class="iColorPicker" />Important: each input field need to have unique ID
That's It.....Comment For Any Help/Suggestion/Request/
Tuesday 7 August 2012
Setup Feed On Your Blogger
In this quick post, I'm not gonna teach you how to create feed for your blogger, but how to setup correctly in blogger. After doing this your visitors can check your feed out in this url : http://yourblog.blogspot.com/feeds/posts/default
It's too simple we just have to put your feed url in blogger settings. It's necessary to setup feed otherwise some widgets will not work in your blog.
- First create your blogger's feed at Feed Burner.
- Grab your feed url (Example : feeds.feedburner.com/WidgetCraft
- Go To Blogger > Settings > Other > Post Feed Redirect URL
- Paste your feed url and click on save.
That's IT!
Tip : You can also get feed url by adding 'Subscribe By Email' Widget on your blog.
Sunday 5 August 2012
Get A Free Short Domain For Your Blog
Not in any specific favorable order;
Website: http://www.dot.tk/
Short Domain: yourdomain.tk
Website: http://www.freedomain.co.nr/
Short Domain: yourdomain.co.nr
Website: http://www.nic.cz.cc/
Short Domain: yourdomain.cz.cc.
--
Website: http://www.co.cc/
Short Domain: yourdomain.co.cc/.
--
Website: http://www.com.co.in/home.html
Short Domain: yourdomain.com.co.in
--
Website: http://www.c-o.in/myred/home.php
Short Domain:
yourname.c-o.in
yourname.c-o.cc
yourname.coz.in
yourname.cq.bz
--
Website: http://www.unonic.com/
Short Domain:
yourdomain.net.tf
yourdomain.eu.tf
yourdomain.us.tf
yourdomain.int.tf
yourdomain.ca.tf
yourdomain.de.tf
yourdomain.at.tf
yourdomain.ch.tf
yourdomain.edu.tf
yourdomain.ru.tf
yourdomain.pl.tf
yourdomain.cz.tf
yourdomain.bg.tf
yourdomain.sg.tf
--
Website: http://www.smartdots.com/
Short Domain:
yourdomain.eu.tc
yourdomain.us.tc
yourdomain.int.tc
yourdomain.de.tc
yourdomain.at.tc
yourdomain.pro.tc
yourdomain.de.tc
yourdomain.co.at.tc
yourdomain.es.tc
yourdomain.ru.tc
yourdomain.ua.tc
yourdomain.se.tc
yourdomain.dk.tc
yourdomain.be.tc
yourdomain.pl.tc
yourdomain.bg.tc
yourdomain.cz.tc
yourdomain.mx.tc
yourdomain.br.tc
yourdomain.hk.tc
yourdomain.kr.tc
yourdomain.th.tc
yourdomain.ph.tc
--
Website: http://www.co.tv/
Short Domain: yourdomain.co.tv
--
Website: http://www.eu.tv
Short Domain: yourdomain.eu.tv
--
Website: http://www.uni.cc/site/home.php
Short Domain: yourdomain.uni.cc
--
Website: http://www.eu.org/
Short Domain: yourdomain.eu.org
--
Website: http://www.yi.org/
Short Domain yourdomain.yi.org
--
Website: http://www.friko.pl/
Short Domain: yourdomain.xorg.pl
--
Website: http://www.da.ru/
Short Domain: yourdomain.da.ru
--
Website: http://www.bee.pl/index.html
Short Domain: yourdomain.bee.pl
--
Website: http://www.za.net/
Short Domain:
yourdomain.za.net
yourdomain.za.org
--
Website: http://www.9hz.com
Shortdomain: yourdomain.nhz.com
Cool HTML5 And CSS3 Menu For Blogger
We all know power of HTML5 and CSS3 , so today i'am posting about a cool HTML5 and CSS3 menu for your blogger and sites. Again wanna remind you that you can all use this menu in wordpress , sites and all type of HTML documents.
- Go to Blogger > Layout > Add A Gadget > HTML/Javascript
- Paste following code in it
<style>
.main-ul li {
float:left;
list-style: none;
position:relative;
width:25%;
text-align:center;
}
.main-ul li a {
display:block;
padding-bottom:20px;
padding-right:10px;
padding-top:10px;
padding-left:10px;
text-decoration:none;
position: relative;
z-index: 100;
background-color: rgba(164, 164, 164, 0.2);
-webkit-transition: all 1s;
-moz-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
.main-ul li a span{
display:block;
padding-top:10px;
font-weight:700;
font-size: 20px;
color: rgba(120, 120, 120, 0.9);
text-transform:uppercase;
font-family: 'Kotta One', serif;
}
.main-ul li:hover span{
color: #fff;
}
.main-ul li:nth-child(1):hover a{
background-color: rgba(175,54,55,0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(2):hover a{
background-color: rgba(199, 204, 73, 0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(3):hover a{
background-color: rgba(213, 135, 11, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
.main-ul li:nth-child(4):hover a{
background-color: rgba(51, 143, 144, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
.main-ul li:nth-child(5):hover a{
background-color: rgba(117,18,98,0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(6):hover a{
background-color: rgba(33, 136, 215, 0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(7):hover a{
background-color: rgba(109, 109, 109, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
.main-ul li:nth-child(8):hover a{
background-color: rgba(152, 120, 92, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
</style>
<ul class="main-ul">
<li><a href="#"><span>Home</span></a></li>
<li><a href="#"><span>Article</span></a></li>
<li><a href="#"><span>Blog</span></a></li>
<li><a href="#"><span>Gallery</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li><a href="#"><span>Contact Us</span></a></li>
<li><a href="http://widcraft.blogpspot.com"><span>Widgets</span></a></li>
<li><a href="#"><span>Templates</span></a></li>
</ul>
- Now just change # with you links and bold text with your titles.....
Need any help or wanna join the dark side then please comment :)
Friday 3 August 2012
Creating Contact Us Form Using Google Docs
Probably every blog needs some forms like Contact Us , Feedback , Survey and all that , in this post i'll be talking about creating forms for your blogger using google docs. It's simple just follow each step correctly :
- First visit Google Docs
- Click On Create > Form
- Now create your form using Google Docs editor (It's so simple even Justin Bieber can do this )
- After creating form click on Save :
- Now click on More Actions > Embed and copy the embed code
It's done....your form is ready to just paste this embed code where you wanna embed this...(On Posts/Pages) but only problem is that you have to check Google Docs to know if any one submitted form....so now we're going to change notifications settings so if any one will submit the form Google will mail you about that.....
You're 100% done...just like this you can create more forms and embed on your blog :)
Google SEO Starter Guide : Promote Your Website In The Right Ways
About increasing backlinks with an intention to increase the value of the site :
While most of the links to your site will be gained gradually, as people discover your content through search or other ways and link to it, Google understands that you'd like to let others know about the hard work you've put into your content. Effectively promoting your new content will lead to faster discovery by those who are interested in the same subject.
 |
| Promoting your site and having quality links could lead to increasing your site’s reputation. |
Master making announcements via blogs and being recognized online :
A blog post on your own site letting your visitor base know that you added something new is a great way to get the word out about new content or services. Other webmasters who follow your site or RSS feed could pick the story up as well.
Putting effort into the offline promotion of your company or site can also be rewarding. For example, if you have a business site, make sure its URL is listed on your business cards, letterhead, posters, etc. You could also send out recurring newsletters to clients through the mail letting them know about new content on the company's website.
 |
| By having your business registered for Google Places, you can promote your site through Google Maps and Web searches. |
Know about social media sites :
Sites built around user interaction and sharing have made it easier to match interested groups of people up with relevant content
- Attempting to promote each new, small piece of content you create; go for big, interesting items
- Involving your site in schemes where your content is artificially promoted to the top of these services
Reach out to those in your site's related community :
Chances are, there are a number of sites that cover topic areas similar to yours. Opening up communication with these sites is usually beneficial. Hot topics in your niche or community could spark additional ideas for content or building a good community resource.
- Spamming link requests out to all sites related to your topic area
- Purchasing links from another site with the aim of getting PageRank instead of traffic
Google SEO Starter Guide : Guide Mobile Users Accurately
Running desktop and mobile versions of your site :
One of the most common problems for webmasters who run both mobile and desktop versions of a site is that the mobile version of the site appears for users on a desktop computer, or that the desktop version of the site appears when someone accesses it on a mobile device. In dealing with this scenario, here are two viable options:
Redirect mobile users to the correct version :
When a mobile user or crawler (like Googlebot-Mobile) accesses the desktop version of a URL, you can redirect them to the corresponding mobile version of the same page. Google notices the relationship between the two versions of the URL and displays the standard version for searches from desktops and the mobile version for mobile searches.
If you redirect users, please make sure that the content on the corresponding mobile/desktop URL matches as closely as possible. For example, if you run a shopping site and there's an access from a mobile phone to a desktop-version URL, make sure that the user is redirected to the mobile version of the page for the same product, and not to the homepage of the mobile version of the site. We occasionally find sites using this kind of redirect in an attempt to boost their search rankings, but this practice only results in a negative user experience, and so should be avoided at all costs.
On the other hand, when there's an access to a mobile-version URL from a desktop browser or by our web crawler, Googlebot, it's not necessary to redirect them to the desktop-version. For instance, Google doesn't automatically redirect desktop users from their mobile site to their desktop site; instead they include a link on the mobileversion page to the desktop version. These links are especially helpful when a mobile site doesn't provide the full functionality of the desktop version—users can easily navigate to the desktop-version if they prefer.
Switch content based on User-agent :
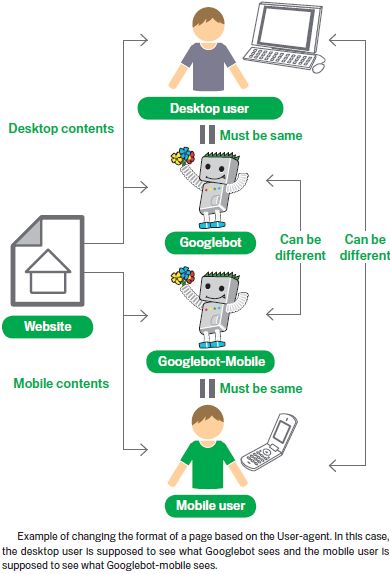
Some sites have the same URL for both desktop and mobile content, but change their format according to User-agent. In other words, both mobile users and desktop users access the same URL (i.e. no redirects), but the content/format changes slightly according to the User-agent. In this case, the same URL will appear for both mobile search and desktop search, and desktop users can see a desktop version of the content while mobile users can see a mobile version of the content .
However, note that if you fail to configure your site correctly, your site could be considered to be cloaking, which can lead to your site disappearing from our search results. Cloaking refers to an attempt to boost search result rankings by serving different content to Googlebot than to regular users. This causes problems such as less relevant results (pages appear in search results even though their content is actually unrelated to what users see/want), so we take cloaking very seriously.
So what does "the page that the user sees" mean if you provide both versions with a URL? As I mentioned in the previous post, Google uses "Googlebot" for web search and "Googlebot-Mobile" for mobile search. To remain within our guidelines, you should serve the same content to Googlebot as a typical desktop user would see, and the same content to Googlebot-Mobile as you would to the browser on a typical mobile device. It's fine if the contents for Googlebot are different from those for Googlebot-Mobile.
One example of how you could be unintentionally detected as cloaking is if your site returns a message like "Please access from mobile phones" to desktop browsers, but then returns a full mobile version to both crawlers (so Googlebot receives the mobile version). In this case, the page which web search users see (e.g. "Please access from mobile phones") is different from the page which Googlebot crawls (e.g. "Welcome to my site"). Again, we detect cloaking because we want to serve users the same relevant content that Googlebot or Googlebot-Mobile crawled.
Google SEO Starter Guide : Notify Google Of Mobile Sites
Configure mobile sites so that they can be indexed accurately :
It seems the world is going mobile, with many people using mobile phones on a daily basis, and a large user base searching on Google’s mobile search page. However, as a webmaster, running a mobile site and tapping into the mobile search audience isn't easy. Mobile sites not only use a different format from normal desktop sites, but the management methods and expertise required are also quite different. This results in a variety of new challenges. While many mobile sites were designed with mobile viewing in mind, they weren’t designed to be search friendly.
Verify that your mobile site is indexed by Google :
If your web site doesn't show up in the results of a Google mobile search even using the site: operator, it may be that your site has one or both of the following issues:
1. Googlebot may not be able to find your site :
Googlebot must crawl your site before it can be included in our search index. If you just created the site, we may not yet be aware of it. If that's the case, create a Mobile Sitemap and submit it to Google to inform us of the site’s existence. A Mobile Sitemap can be submitted using Google Webmaster Tools, just like a standard Sitemap.
2. Googlebot may not be able to access your site :
SetEnvIf User-Agent "Googlebot-Mobile" allow_ua
SetEnvIf User-Agent "Android" allow_ua
SetEnvIf User-Agent "BlackBerry" allow_ua
SetEnvIf User-Agent "iPhone" allow_ua
SetEnvIf User-Agent "NetFront" allow_ua
SetEnvIf User-Agent "Symbian OS" allow_ua
SetEnvIf User-Agent "Windows Phone" allow_ua
Order deny,allow
deny from all
allow from env=allow_ua
SetEnvIf User-Agent "Android" allow_ua
SetEnvIf User-Agent "BlackBerry" allow_ua
SetEnvIf User-Agent "iPhone" allow_ua
SetEnvIf User-Agent "NetFront" allow_ua
SetEnvIf User-Agent "Symbian OS" allow_ua
SetEnvIf User-Agent "Windows Phone" allow_ua
Order deny,allow
deny from all
allow from env=allow_ua
An example of a mobile site restricting any access from non-mobile devices. Please remember to allow access from user agents including “Googlebot-Mobile”.
Some mobile sites refuse access to anything but mobile phones, making it impossible for Googlebot to access the site, and therefore making the site unsearchable. Our crawler for mobile sites is "Googlebot-Mobile". If you'd like your site crawled, please allow any User-agent including "Googlebot-Mobile" to access your site. You should also be aware that Google may change its Useragent information at any time without notice, so we don't recommend checking whether the User-agent exactly matches "Googlebot- Mobile" (the current User-agent). Instead, check whether the Useragent header contains the string "Googlebot-Mobile". You can also use DNS Lookups to verify Googlebot.
<!DOCTYPE html PUBLIC "-//WAPFOLUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapfolum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=Shift_JIS" />
"http://www.wapfolum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=Shift_JIS" />
An example of DTD for mobile devices.
Once Googlebot-Mobile crawls your URLs, we then check for whether each URL is viewable on a mobile device. Pages we determine aren't viewable on a mobile phone won't be included in our mobile site index (although they may be included in the regular web index). This determination is based on a variety of factors, one of which is the "DTD (Doc Type Definition)" declaration. Check that your mobile-friendly URLs' DTD declaration is in an appropriate mobile format such as XHTML Mobile or Compact HTML . If it's in a compatible format, the page is eligible for the mobile search index. For more information, see the Mobile Webmaster Guidelines.Thursday 2 August 2012
Google SEO Starter Guide : Be Aware Of rel="nofollow" For Links
Combat comment spam with "nofollow" :
Setting the value of the "rel" attribute of a link to "nofollow" will tell Google that certain links on your site shouldn't be followed or pass your page's reputation to the pages linked to. Nofollowing a link is adding rel="nofollow" inside of the link's anchor tag .
When would this be useful? If your site has a blog with public commenting turned on, links within those comments could pass your reputation to pages that you may not be comfortable vouching for. Blog comment areas on pages are highly susceptible to comment spam . Nofollowing these user-added links ensures that you're not giving your page's hard-earned reputation to a spammy site.
Automatically add "nofollow" to comment columns and message boards :
Many blogging software packages automatically nofollow user comments, but those that don't can most likely be manually edited to do this. This advice also goes for other areas of your site that may involve user-generated content, such as guestbooks, forums, shoutboards, referrer listings, etc. If you're willing to vouch for links added by third parties (e.g. if a commenter is trusted on your site), then there's no need to use nofollow on links; however, linking to sites that Google considers spammy can affect the reputation of your own site. The Webmaster Help Center has more tips on avoiding comment spam, like using CAPTCHAs and turning on comment moderation.
About using "nofollow" for individual contents, whole pages, etc. :
Another use of nofollow is when you're writing content and wish to reference a website, but don't want to pass your reputation on to it. For example, imagine that you're writing a blog post on the topic of comment spamming and you want to call out a site that recently comment spammed your blog. You want to warn others of the site, so you include the link to it in your content; however, you certainly don't want to give the site some of your reputation from your link. This would be a good time to use nofollow.
Lastly, if you're interested in nofollowing all of the links on a page, you can use "nofollow" in your robots meta tag, which is placed inside the <head> tag of that page's HTML . The Webmaster Central Blog provides a helpful post on using the robots meta tag. This method is written as <meta name="robots" content="nofollow">.
<a href="http://www.shadyseo.com" rel="nofollow">Comment spammer</a>
If you or your site's users link to a site that you don't trust and/or you don't want to pass your site's reputation, use nofollow.
 |
| A comment spammer leaves a message on one of our blogs posts, hoping to get some of our site's reputation. |
Automatically add "nofollow" to comment columns and message boards :
 |
| An example of a CAPTCHA used on Google's blog service, Blogger. It can present a challenge to try to ensure an actual person is leaving the comment. |
About using "nofollow" for individual contents, whole pages, etc. :
Another use of nofollow is when you're writing content and wish to reference a website, but don't want to pass your reputation on to it. For example, imagine that you're writing a blog post on the topic of comment spamming and you want to call out a site that recently comment spammed your blog. You want to warn others of the site, so you include the link to it in your content; however, you certainly don't want to give the site some of your reputation from your link. This would be a good time to use nofollow.
<html>
<head>
<title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title>
<meta name="description=" content="Brandon's Baseball Cards provides a large selection of vintage and modern baseball cards for sale. We also offer daily baseball news and events in">
<meta name="robots" content="nofollow">
</head>
<body>
<head>
<title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title>
<meta name="description=" content="Brandon's Baseball Cards provides a large selection of vintage and modern baseball cards for sale. We also offer daily baseball news and events in">
<meta name="robots" content="nofollow">
</head>
<body>
Lastly, if you're interested in nofollowing all of the links on a page, you can use "nofollow" in your robots meta tag, which is placed inside the <head> tag of that page's HTML . The Webmaster Central Blog provides a helpful post on using the robots meta tag. This method is written as <meta name="robots" content="nofollow">.
Subscribe to:
Posts (Atom)
Popular Posts
-
Just a quick news before I start the stuff. Google Code has suspended my code account & all repositories I hosted there, so all my c...
-
Just a simple trick I wanted to show you guys. You can resize web elements with the CSS3 property resize: both. For images make sure i...
-
Earlier this week, I wrote about installing CFW on your PSP to do some extra-ordinary PSP stuff. Playing ISO and CSO games in one of it. ...
-
Many PSP gamers wants to capture screenshots of their PSP games to share them with their friends and on tutorials. Even the above picture...
-
BWidgets is a blogsite about blogging, but why we're sharing PSP tutorials here? The answer is very simple. I recently bought a PSP 1...
-
Blogging world is getting large everyday as so many peoples are creating blogs and it's hard for all of them to capture their targets...
-
By default, WordPress only allows us to login to WordPress powered sites only with our username. But most of us prefer to enter our email ...
-
In this tutorial, I'm going to show how you can easily hide login errors in WordPress. It's a great way to protect from WordPress ...
-
Forums are for your visitors and you to discuss and connect with each other but blogger doesn't have any forum options so it's ti...
-
Hi guys! I haven't published anything on this blog for at least an year now. All the posts that you see here are guest posts, and not by...