Blogger provides us Popular Posts widget to show off some of the best posts of our blog and we provide you tutorial of making them look great just like above image. In this widget you can display up to 7 widgets and this really looks great in all type of blogs.
Before starting this make sure to backup your template and also make sure that your blogger already has a popular posts widget.
Go To...
Home All posts
Tuesday, 4 September 2012
Static Facebook Pop Out Like Box Widget For Blogger - Version 2.0
I don't know who originally created this widget but as i like it so much so i thought that i should share this with you. This is version 2.0 so so first you should check out version 1.0.
It's cool jQuery widget which help you to gain more likes and build your fan base.You can generate this widget for your blog with the help of our widget generator :
...
Monday, 3 September 2012
Horizontal Floating Share Bar Widget For Blogger
Here is another cool sharing widget got blogger with a close button so if your visitors don't like this then they can close it by simply clicking on that close button. Let's smooth , cool , user friendly and provided by AddThis.com so it's 100% awesome. So not it's time to show you how to add this in your blog :
Go To Blogger > Tempate > Edit HTML > Search For </head>
Just above </head> post...
Shareaholic Sassy Bookmarks Widget For Blogger
No doubt that sharing a key of success for all bloggers and it's important to give our visitors a cool and friendly sharing widget. So instead of cool and friendly here is a sassy and friendly widget for your visitors. Shareaholic is one of the leading bookmarks widget website around the internet and here is an another widget of them for blogger.
On hover this widget will expand and give...
Sunday, 2 September 2012
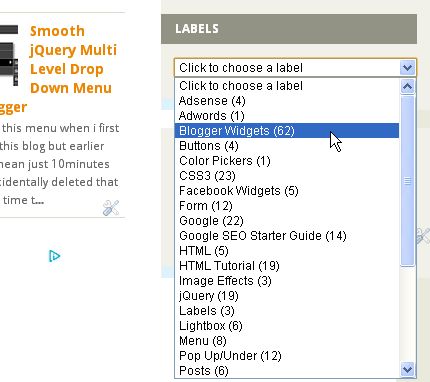
Dropdown Labels List Widget For Blogger
Tagging posts in labels makes navigation so easy for our visitors but soon list becomes big and take over our blog's sidebar and we have to remove other widgets.
Fortunately you can prevent that from happening by converting the widget into a a dropdown (so call Select List) menu.So here we go :
Go To Blogger > Template > Edit HTML
Don't mark Expand Widget Templates and search...
Styling A Select Box Using CSS3
I often use select box in my html documents and i was wondering if i could style them with CSS3 and i searched it on google and found out. So today i'am gonna teach you how to style html select box :
Here is our simple select box/list :
Everything
Widgets
Tutorial
CSS3
jQuery
This is the HTML code:
<select>
<option> Everything </option>
<option> Widgets...
Protect Your Email Address From Spam
There are many reasons why you shouldn't place your email in on a Web Page; the number one being spambots. There are tons a spambots running around the Web looking for that '@' symbol so that they can bombard you with as much spam as possible. Instead of displaying my email address, I use a contact form.Below trick will reduce your chances of getting targeted by spambots.
As you can see in above...
Blogger Limits
Just like every website blogger has some user friendly limits.Blogger is one of the best blogging platform after wordpress and it's 100% free but blogger has some user limits (Per Account) which are listed below :
Account limits
Number of blogs: 100 per account.
Profile Interests and Favorites: 2,000 characters in each field.
Number of blogs to follow: 300 blogs per account.
Profile "About Me"...
Saturday, 1 September 2012
Add A Copyright Notice To Copied Text
I use tynt tools for my other blogs which add a copyright text and post link into all text visitors copy from my blog and i thought that there would be some trick to do this without using tynt. While searching it on Google i found one post about it on Bavotasan , which i'am going to share with you guys.
It's easy and you can do this in your html documents/blogger/wordpress and every single...
Creating Smiley Face In CSS3
div.smileyface {
width: 300px;
height: 300px;
position: relative;
border-radius: 150px;
-webkit-border-radius: 150px;
-moz-border-radius: 150px;
display: block;
background: #ffe632;
background: -webkit-gradient(linear, left top, left bottom, from(#fffe8d), to(#f6d23e));
background: -moz-linear-gradient(top, #fffe8d, #f6d23e);
box-shadow: inset 0px -14px 14px rgba(0, 0, 0, .3), 0px 2px...
Subscribe to:
Posts (Atom)
Popular Posts
-
Just a quick news before I start the stuff. Google Code has suspended my code account & all repositories I hosted there, so all my c...
-
Earlier this week, I wrote about installing CFW on your PSP to do some extra-ordinary PSP stuff. Playing ISO and CSO games in one of it. ...
-
Many PSP gamers wants to capture screenshots of their PSP games to share them with their friends and on tutorials. Even the above picture...
-
BWidgets is a blogsite about blogging, but why we're sharing PSP tutorials here? The answer is very simple. I recently bought a PSP 1...
-
Blogging world is getting large everyday as so many peoples are creating blogs and it's hard for all of them to capture their targets...
-
Overview A flash card is a data storage device with a flash memory, A USB flash card is a flash card with integrated Universal Serial ...
-
In this tutorial, I'm going to show how you can easily hide login errors in WordPress. It's a great way to protect from WordPress ...
-
Hi guys! I haven't published anything on this blog for at least an year now. All the posts that you see here are guest posts, and not by...
-
Creating a strong, specific and informational law blog is an excellent means of drawing potential clients to your website and keeping curr...
-
There is no limit to what real estate agents should be doing if they want to make sure that they are attracting the most potential client...