Important: All scripts hosted on widcraft.googlecode.com don't work anymore because Google has blocked that SVN repository.
Earlier this hour I was surfing thru WordPress' official codex website and I found something very interesting to write about. Okay! I know you guys are so exited about this great trick.
The Dashboard Widgets API (added in WP 2.7) makes it very simple to add new widgets to the administration dashboard. It only takes a few minutes to create a simple dashboard widget for your blogger. It can be a great way to make your plugin and themes even more useful.
How To Create A Custom Dashboard Widgets:
This code would go in one of your plugin's files, or in your theme's functions.php:
/**
* Add a widget to the dashboard.
*
* This function is hooked into the 'wp_dashboard_setup' action below.
*/
function example_add_dashboard_widgets() {
wp_add_dashboard_widget(
'example_dashboard_widget', // Widget slug.
'Name of your widget', // Title.
'example_dashboard_widget_function' // Display function.
);
}
add_action( 'wp_dashboard_setup', 'example_add_dashboard_widgets' );
/**
* Create the function to output the contents of our Dashboard Widget.
*/
function example_dashboard_widget_function() {
// Display whatever it is you want to show.
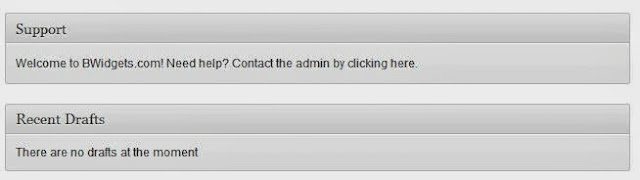
echo "<p>Welcome to BWidgets! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>.</p>";
}
That's it! Red part in the above code is the title and content area of our widget. Don't forget to leave a comment if you need any help with this tutorial.
Important: Check our new website TricksPanda.com for WordPress tutorials, plugins and more.